$Resource:-
Most Single Page Applications include CRUD operations. On the off chance that you are building CRUD operations. utilizing AngularJS, then you can influence the force of the $resource administration. Based on the highest point of the $http service, Angular's $resource is an industrial facility that gives you a chance to communicate with RESTful backends effortlessly. Thus, how about we investigate $resource and use it to actualize CRUD operations. in Angular.Step 1:- You need to download a separate file called angular-resource.js and include it in your HTML page. The script can be downloaded from this cdn or use it. http://cdnjs.cloudflare.com/ajax/libs/angular.js/1.2.16/angular-resource.min.js.
Step 2:-Inject ngResource in your module.
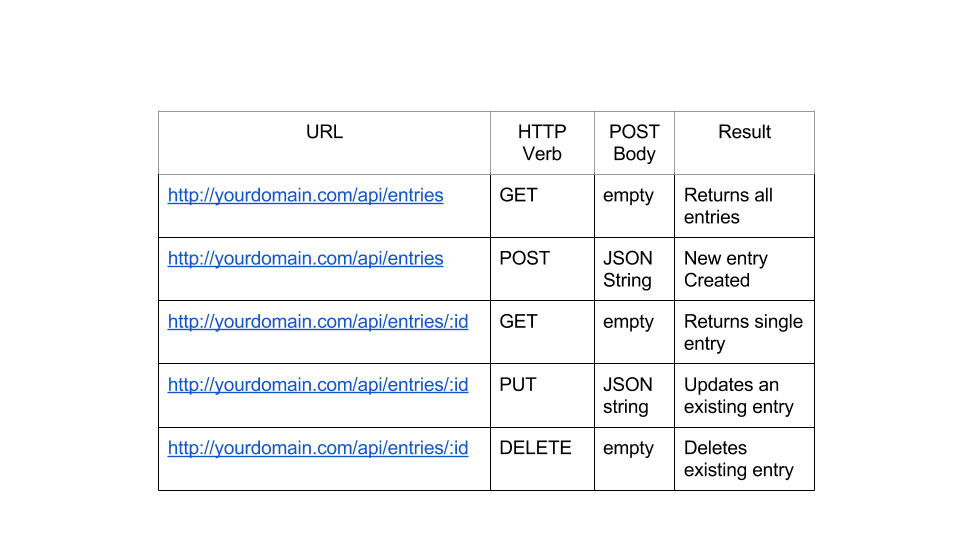
angular.module('mainApp',['ngResource']); //mainApp is our moduleStep 3:- $resource expects a great RESTful backend. This implies you ought to have REST endpoints in the following format:-

Step 4:-How to $resource Work?
angular.module('myApp.services').factory('Entry', function($resource) { return $resource('/api/entries/:id'); // Note the full endpoint path});The result of the function call is a resource class object which has the five methods by given below:-
- get()
- query()
- save()
- remove()
- delete()
Step 5:-Now, let’s see how we can use the get(), query(),save(),remove() and delete() methods in a angular controller:
Description :- The get() capacity in the above piece issues a GET solicitation to/programming interface/passages/:id. The parameter :id in the URL is supplanted with $scope.id. You ought to likewise take note of that the capacity get() gives back a vacant article which is populated naturally when the genuine information originates from server. The second contention to get() is a callback which is executed when the information touches base from server. This is a valuable trap since you can set the void item returned by get() to the $scope and allude to it in the perspective. At the point when the real information arrives and the article is populated, the information restricting kicks in and your perspective is likewise overhauled.angular.module('myApp.controllers',[]); angular.module('myApp.controllers').controller('ResourceController',function($scope, Entry) { var entry = Entry.get({ id: $scope.id }, function() { console.log(entry); }); // get() returns a single entry var entries = Entry.query(function() { console.log(entries); }); //query() returns all the entries. $scope.entry = new Entry(); //You can instantiate resource class. $scope.entry.data = 'some data'; Entry.save($scope.entry, function() { //data saved. do something here. }); //saves an entry. Assuming $scope.entry is the Entry object }); For save:- $scope.entry = new Entry(); //this object now has a $save() method $scope.entry.$save(function() { //data saved. $scope.entry is sent as the post body. });
The capacity question() issues a GET solicitation to/programming interface/passages (notice there is no :id) and returns a vacant cluster. This exhibit is populated when the information touches base from server. Again you can set this cluster as a $scope model and allude to it in the perspective utilizing ng-rehash. You can likewise pass a callback to question() which is called once the information originates from server.
You have just read an article that categorized by title AngularJs
by title What is $resource in angularjs?. You can bookmark this page with a URL https://bikeshsrivastava.blogspot.com/2016/04/part-16what-is-resource-in-angularjs.html. Thank You!
Author:
Bikesh Srivastava - Tuesday, April 26, 2016


It is an impressive article. It is very useful. Thank you for sharing this with us.
ReplyDeleteAngular JS Online training
Angular JS training in hyderabad
Hey thanks for this amazing post! Thank you so much for sharing the good post, I appreciate your hard work.Keep blogging.
ReplyDeleteAngular JS Online training
Angular JS training in Hyderabad
Thank you for writing this informative post. Looking forward to read more.
ReplyDeleteResponsive Web Design Services
Thank you for sharing valuable information.
ReplyDeleteAngularjs online training