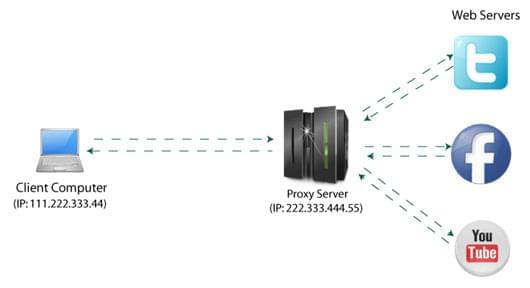
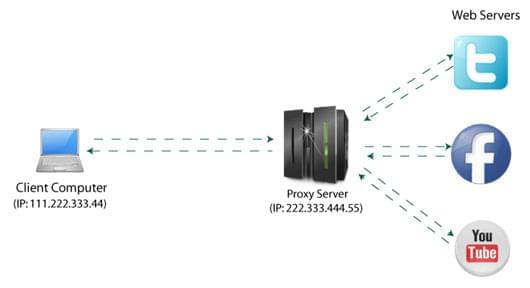
Today we are implementing exceptionally straightforward case of how to pass application via proxy server and enable,disable any URL.How to work proxy server example image shown below:-
Its very easy and simple way to enable proxy inside ASP.net Application

Step 1:-Add element inside web.config file.
Its very easy and simple way to enable proxy inside ASP.net Application

Step 1:-Add element inside web.config file.
<system.net><defaultProxy> <proxy proxyaddress="server IP:Port number" usesystemdefault="true" bypassonlocal="true"/> <bypasslist> <add address="IP address or URL with port" /> <add address="IP Address or URL with port" /> </bypasslist> </defaultProxy> </system.net>
Description :-
1:-If you want use default proxy in application then no need to add proxy IP address.
2:-But if you want use custom IP address then you've to add IP address with port number inside web.config file.
3:-And if you want bypass any particular web URL or IP then you need to add bypasslist element inside defaultproxy element.
1:-If you want use default proxy in application then no need to add proxy IP address.
2:-But if you want use custom IP address then you've to add IP address with port number inside web.config file.
3:-And if you want bypass any particular web URL or IP then you need to add bypasslist element inside defaultproxy element.
You have just read an article that categorized by title MVC /
WEB API
by title How to enable proxy server in web api 2?. You can bookmark this page with a URL https://bikeshsrivastava.blogspot.com/2016/06/part-20how-to-enable-proxy-server-in.html. Thank You!
Author:
Bikesh Srivastava - Tuesday, June 21, 2016

There are currently no comments for "How to enable proxy server in web api 2?"
Post a Comment