Today i am going to explain about Auto complete textbox using Angular JSin MVC 5.I may found in some web index and a few sites while we are writing the initial two letters of word it demonstrates some proposed rundown to select.This Auto complete content boxes generally utilized as a part of continuous tasks to expand the client intelligence with site.Now in this post we going to take a gander at how it is actualized in Angular js.
For example see below given google auto complete search box in in image:-
2.In this tutorial I have created a sql table name is(Country) to store country list that will appear in the auto suggestion list(This table contains CountryID,CountryName as columns).
2.A popup window will come (Entity Data Model Wizard) => Select Generate from database =>click Next
3.Chose your data connection => select your database =>Select Entity framework version(5.0 or 6.0) next => Select tables =>Enter Model Namespace name=>Click on Finish.
2.Add this files in <head> tag.
2.Replace the code with below code..
3.Index action is used to render the view.
4.getAllCountries method gets the data from database and sends it to the Angular Controller in Json format.
2.Replace it with the below code..
2.Replace the code with below code in Index.cshtml page.
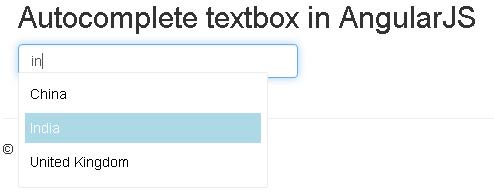
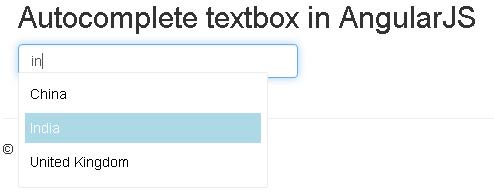
4.After running the application we will get...

For example see below given google auto complete search box in in image:-
Step 1: Create New Project in Visual studio 2015.
Go to File => New => Project => ASP.NET Web Application => Entry Application Name => Click OK => Select Empty template => Checked MVC =>click OKStep 2: Add a database to project.
Go to Solution Explorer => Right Click on App_Data folder => Add => New item => Select SQL Server Database Under Data => Enter Database name => Add.Step 3: Create a sql table to store data
1.Open Database =>Right Click on Table folder => Add New Table => Add Columns => Save => Enter table name => Ok.2.In this tutorial I have created a sql table name is(Country) to store country list that will appear in the auto suggestion list(This table contains CountryID,CountryName as columns).
Step 4: Add Entity Data Model using Entity framework.
1.Go to Solution Explorer =>Right Click on Project name form Solution Explorer => Add => New item => Select ADO.net Entity Data Model under data => Enter model name => Add.2.A popup window will come (Entity Data Model Wizard) => Select Generate from database =>click Next
3.Chose your data connection => select your database =>Select Entity framework version(5.0 or 6.0) next => Select tables =>Enter Model Namespace name=>Click on Finish.
Step 5: Add Angular reference files in MVC application.
1.Add below reference files in _Layout.cshtml page.(you can download this files from here angucomplete-alt.css and angucomplete-alt.js.2.Add this files in <head> tag.
<!--Angualr refrence file for auto complete text box starts--><script src="~/Scripts/angular.min.js"></script>
<script src="~/Scripts/angular-route.min.js"></script>
<script src="~/Scripts/angucomplete-alt.js"></script>
<link href="~/Content/angucomplete-alt.css" rel="stylesheet" />
<script src="~/Scripts/app.js"></script>
<!--Angualr refrence file for auto complete text box starts-->
Step 6: Add Controller in MVC application
1.Add Controller by right click on Controllers folder --> Add --> Controller -->name it as Home Controller2.Replace the code with below code..
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace AngularAutoCompleteTextbox.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
return View();
}
public ActionResult getAllCountries()
{
using (DatabaseEntities db = new DatabaseEntities()) {
var countrylist = db.Countries.OrderBy(a => a.CountryName).ToList();
return new JsonResult { Data=countrylist,JsonRequestBehavior=JsonRequestBehavior.AllowGet};
}
}
}
}
4.getAllCountries method gets the data from database and sends it to the Angular Controller in Json format.
Step 7: Add Angular scripts to project as controller
1.Right click Scripts folder --> Add Javascript file (i named it app.js).2.Replace it with the below code..
var app = angular.module('myapp', ['angucomplete-alt']); //add angucomplete-alt dependency in app
app.controller('AutoCompleteController', ['$scope', '$http', function ($scope, $http) {
$scope.Countries = [];
$scope.SelectedCountry = null;
//event fires when click on textbox
$scope.SelectedCountry = function (selected) {
if (selected) {
$scope.SelectedCountry = selected.originalObject;
}
}
//Gets data from the Database
$http({
method: 'GET',
url: '/Home/getAllCountries'
}).then(function (data) {
$scope.Countries = data.data;
}, function () {
alert('Error');
})
}]);
Step 8: Add view as cshtml page to display UI
1.Right click Index action --> Add View --> name it --> Click Add.2.Replace the code with below code in Index.cshtml page.
@{
ViewBag.Title = "Bikesh Srivastava UI Page";
}
<div class="container">
<h2>Autocomplete textbox in AngularJS</h2>
<div ng-app="myapp">
<div ng-controller="AutoCompleteController">
<div angucomplete-alt id="txtAutocomplete" placeholder="Type country name" pause="100"
selected-object="SelectedCountry" local-data="Countries" search-fields="CountryName"
title-field="CountryName" minlength="1" input-class="form-control" match-class="highlight">
</div>
<!--display selected country-->
<div ng-show="SelectedCountry">
Selected Country : {{SelectedCountry.CountryName}}
</div>
</div>
</div>
</div>
3.In div element we must add angucomplete-alt.we bind the data using local-data attribute inside index.cshtml page.4.After running the application we will get...

You have just read an article that categorized by title Angular /
MVC
by title How to make textbox as autocomplete using angularjs in MVC 5 without jquery ?. You can bookmark this page with a URL https://bikeshsrivastava.blogspot.com/2016/07/part-25how-to-implement-auto-complete.html. Thank You!
Author:
Bikesh Srivastava - Monday, July 4, 2016



asp-dotnet-mvc-tutorials.blogspot.com
ReplyDeletecan u pass me More data on asp.net MVC @ pandya.manav@gmail.com
ReplyDeleteThanks Man
selected object is working for the first time and not working for second time. Then again i need to refresh the screen. could you please help in resolving the refresh issue.
ReplyDeleteNO i think <this problem may be you browser cashe,use ctrl+f5 or ctrl+R
DeleteNice Article!_
ReplyDeletealso face the same issue like Shankar
ReplyDeleteHi, Let me check code why this issue is happening.once done will update u.
DeleteYour information is really good, Thanks for provide with us to know more Angularjs Online Training
ReplyDeleteThank you.Well it was nice post and very helpful information on AngularJS5 Online Training Hyderabad
ReplyDelete