Today i am going to explain about "area" in MVC.In very short, we can say "an area is sub part of MVC application, can be defined as Smaller functional units in an ASP.NET MVC project with its own set of whole features(model,view,controller,web.config).Inside a single MVC application we can create multiple "area".we can understand area after showing this image given below.
Blog,Help Desk,Shopping is Area which is inside a Main application MVC project.
How To use area inside MVC application:-
Step 1:-Create a MVC Project.
Step 2:-You can see your application without area.Run application without area it'll working fine.
Step 3:-Add area in your application.see image.
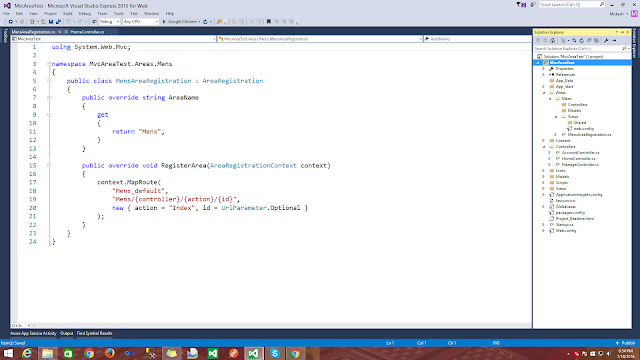
Now you can add multiple area in any type of MVC application.Now i am adding a area name is "Mens".see image
Now i am going to add next area name is "Womans".see image.
Now you can see in image I've added two area in Main application.
Now you are able to create model,view,controller inside any area according your requirment as well as Main application.
Note:-If you are using any area in Mvc Application then you'll have to change your Route.config file because default routing have ambiguity problem .otherwise after run application throw error like this.see image.
Step 4:-Create controller , action for each area and view.
But you can hit directly using area path .see image.
Step 5:-Change route.config file.see image.
If you want default route is any area then you'll have to add
.DataTokens["area"]= "Test"; line inside route.config file.otherwise by default page working fine from Main application. Be aware about route configuration (Controller name,Action name);
Now you are ready to work with area in MVC.
Step 6:- How to redirect one area to other area in mvc?
Hyperlink from one area view to other area view use this code.
@Html.ActionLink("Redirect to other View", "Index", "Home", new { Area = "womans" },null)
Step 7:- Run application.
You have just read an article that categorized by title Interview Question /
MVC
by title How to use Area in MVC ?. You can bookmark this page with a URL https://bikeshsrivastava.blogspot.com/2016/07/part-30how-to-use-area-in-mvc.html. Thank You!
Author:
Bikesh Srivastava - Monday, July 18, 2016












This comment has been removed by the author.
ReplyDeleteThank you for excellent article.
ReplyDeleteAngular JS Online training
Angular JS training in hyderabad