This page will walk through Angular
1. Angular 4.2.4
2. TypeScript 2.3.3
3. Node.js 6.10.1
4. Angular CLI 1.3.1
5. Angular Compiler CLI 4.2.4
@ContentChild
selector: Directive type or the name used for querying. Find the example when type is directive.
read: This is optional metadata. It reads a different token from the queried element.
@ContentChildren
selector: Directive type or the name used for querying. Find the example when type is directive.
descendants: This is Boolean value. When it is true then direct children and other descendants will also be included. If the value is false then only direct children will be included.
The default value of
read: This is optional metadata. It reads a different token from the queried element.
book.directive.ts
In the above directive we have used two
writer.component.ts
Find the code snippet of
Find the code snippet of
Now we will create the example of
favourite-books.component.ts
In the above component we are using
Find the code snippet of
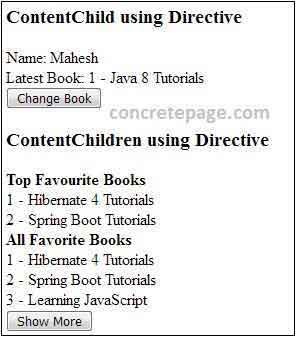
Now find the print screen of the output of

city.component.ts
In the above component, we have used two
address.component.ts
Find the code snippet of
Find the code snippet of
Now find the example for
favourite-cities.component.ts
Find the code snippet of
Find the code snippet of
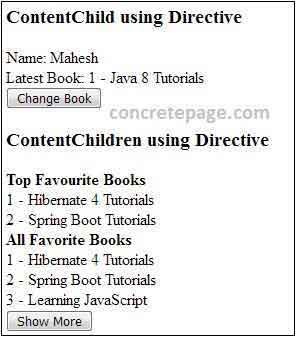
Now find the print screen of the output of

friend.component.ts
In the above component name inside
Find the code snippet of
Now find the example for
favourite-friends.component.ts
In the above component name inside
Find the code snippet of
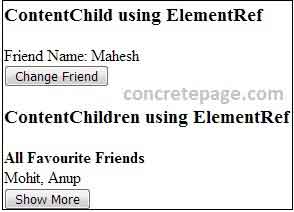
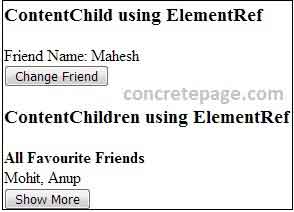
Now find the print screen of the output of

person.component.html
app.component.ts
app.module.ts
1. Download source code using download link given below on this page.
2. Use downloaded src in your angular CLI application. To install angular CLI, find the link.
3. Run ng serve using command prompt.
4. Now access the URL http://localhost:4200
@ContentChild and @ContentChildren decorator example. They are used to fetch first or all elements from content DOM. @ContentChild gives first element matching the selector from the content DOM. @ContentChildren gives all elements of content DOM as QueryList. Contents queried by @ContentChild and @ContentChildren are set before ngAfterContentInit() is called. If we do any change in content DOM for the matching selector, that will be observed by @ContentChild and @ContentChildren and we will get updated value. As a selector for @ContentChild and @ContentChildren, we can pass directive, component or local template variable. By default @ContentChildren only selects direct children of content DOM and not all descendants. @ContentChildren has a metadata descendants and setting its value true, we can fetch all descendant elements. Here on this page we will provide @ContentChild and @ContentChildren example using directive, component and ElementRef . Now find the complete example step by step.Contents
- Technologies Used
- Project Structure
- @ContentChild and @ContentChildren
- Using AfterContentInit
- Example 1: @ContentChild and @ContentChildren using Directive
- Example 2: @ContentChild and @ContentChildren using Component
- Example 3: @ContentChild and @ContentChildren using ElementRef
- Other Components and Application Module used in Example
- Run Application
- References
- Download Source Code
Technologies Used
Find the technologies being used in our example.1. Angular 4.2.4
2. TypeScript 2.3.3
3. Node.js 6.10.1
4. Angular CLI 1.3.1
5. Angular Compiler CLI 4.2.4
Project Structure
Find the project structure of our demo application.@ContentChild and @ContentChildren
@ContentChild and @ContentChildren both are decorators. They are used to fetch single child element or all child elements from content DOM. Let us understand more about it. @ContentChild
@ContentChild gives the first element or directive matching the selector from the content DOM. If new child element replaces the old one matching the selector in content DOM, then property will also be updated. @ContentChild has following metadata properties. selector: Directive type or the name used for querying. Find the example when type is directive.
@ContentChildren
@ContentChildren is used to get QueryList of elements or directives from the content DOM. When there is change in content DOM, data in QueryList will also change. If child elements are added, we will get those new elements in QueryList. If child elements are removed, then those elements will be removed from the QueryList. The metadata properties of @ContentChildren are as follows. selector: Directive type or the name used for querying. Find the example when type is directive.
descendants is used as follows.descendants is false. read: This is optional metadata. It reads a different token from the queried element.
Using AfterContentInit
AfterContentInit is a lifecycle hook that is called after directive content is fully initialized. It has a method ngAfterContentInit(). This method runs after angular loads external content into the component view. This method runs once after first ngDoCheck() method. Contents queried by @ContentChild and @ContentChildren are set before ngAfterContentInit() is called. AfterContentInit is used as given below.Example 1: @ContentChild and @ContentChildren using Directive
Find the example of@ContentChild and @ContentChildren decorators using directive. First we will create a directive with selector as element name. book.directive.ts
@Input() properties. <book> element can be used in any component. Now create a component to use @ContentChild decorator to query element of type <book>. writer.component.ts
person.component.html to use <writer> and <book> elements.person.component.ts.@ContentChildren using directive. favourite-books.component.ts
@ContentChildren two times, one with default descendants and second with descendants with true value. Find the code snippet of person.component.html to use <favourite-books> and <book>elements.person.component.ts.@ContentChild and @ContentChildren decorators using directive.
Example 2: @ContentChild and @ContentChildren using Component
Find the example of@ContentChild and @ContentChildren decorators using component. Here for child element we will create a component instead of directive. city.component.ts
@Input() properties. Now find the component that will use @ContentChild. address.component.ts
person.component.html to use <address> and <city> element.person.component.ts.@ContentChildren using component. favourite-cities.component.ts
person.component.html to use <favourite-cities> and <city> element.person.component.ts.@ContentChild and @ContentChildren decorators using component.
Example 3: @ContentChild and @ContentChildren using ElementRef
Find the example of@ContentChild and @ContentChildren decorators using ElementRef. First find the component that will use @ContentChild with ElementRef. friend.component.ts
@ContentChild('name') is the local template variable of a HTML element. Find the code snippet of person.component.html to use <friend> with a <div> element.person.component.ts.@ContentChildren with ElementRef. favourite-friends.component.ts
@ContentChildren('name') is the local template variable of a HTML element. Find the code snippet of person.component.html to use <favourite-friends> with <div> element.person.component.ts.@ContentChild and @ContentChildren decorators using ElementRef.
Other Components and Application Module used in Example
person.component.tsRun Application
To run the application, find following steps.1. Download source code using download link given below on this page.
2. Use downloaded src in your angular CLI application. To install angular CLI, find the link.
3. Run ng serve using command prompt.
4. Now access the URL http://localhost:4200
You have just read an article that categorized by title Angular /
Interview Question
by title What is @ContentChild and @ContentChildren in Angular5 with Example. You can bookmark this page with a URL https://bikeshsrivastava.blogspot.com/2018/01/what-is-contentchild-and.html. Thank You!
Author:
Bikesh Srivastava - Saturday, January 27, 2018


I read your blog in this we have a content on Angularjs Online Training check it once.
ReplyDeleteAt Coepd (Center of Excellence for Professional Development) we assume Object-Oriented Programming concepts and teaches C#.NET, ADO.NET which helps the attendees to build database-driven Web applications and Web Sites successfully. We also guide the attendees to develop web-based enterprise applications using ASP.NET and Visual Studio which comforts in developing the Web Services using .Net framework in Service-oriented Architecture.
ReplyDeletewww.coepd.com/DotnetTraining.aspx
pls share the download url
ReplyDeleteHi. Topics are really helpful to me. The way you elaborated things is really helpful.
ReplyDeleteangular.js training in Chennai
Yes share it
DeleteNice and good article.Thanks for sharing this useful information. If you want to learn Angular js course in online, please visit below site.
ReplyDeleteAngular js online training
angular js online training in kurnool
angular js online training in Hyderabad
angular js online training in Bangalore
angular js online training in Chennai
angular js course
trending courses
online training
online education
online learning
best career courses
It is nice blog Thank you porovide important information and i am searching for same information to save my time AngularJS Online Training Bangalore
ReplyDeleteVery Nice article.. Thank you.Angular Js training institute in Hyderabad
ReplyDeleteThanks a lot for sharing marvellous information.
ReplyDeleteJavascript Training in Noida
Javascript Training institute in Noida
ReplyDeleteThanks for sharing this valuable information and we collected some information from this blog.
Javascript Training in Delhi
Web API Development Services Lucknow India,
ReplyDeleteTop API Development Company Lucknow India,
Top Custom Web Application Development Company India, USA, UK,
Custom Web Application Development Services in Lucknow India,
Hire Best Web Designers in Lucknow India,
Excellent Post!!!!
ReplyDeleteThanks
makeup artist in Pitampura
if($(this).val()="gurujipg")
ReplyDelete{
Awesome Post!!!!
If you are looking for pg in rani bagh delhi. Then Gurujipg is the best place for you.
}